记录由于接口缓存导致的bug排查路程
背景
墨刀是一款基于Web的在线协同工具,是基于Saas服务实现的。 在实现墨刀白板商业化需求时,由于要在墨刀的文件体系中增加白板的文件、权益和权限,在功能层面属于非常大的变动,所以在代码层面,前端和后端都变更了许多逻辑,也伴随着一些列的代码优化和接口优化。
表现
在一轮测试阶段,测试同学发现我们的新手引导会弹出两次。整体流程是,在走完新手引导流程后,新建文件在当前tab页跳转到原�型文件,再通过浏览器的原生的返回按钮,返回到工作台,新手引导就会重新弹出。
在我尝试复现bug时,使用的是chrome的无痕模式,打开浏览器的控制台尝试查看网络请求和日志,按照测试同学提供的流程,并未复现。但是在关掉浏览器的控制台后,再按照流程就可以复现。
排查历程
这个问题看起来非常的抓马了。
前端代码排查
- 从是否展示新手引导的代码开始判断
- 是否展示新手引导的标识,存储在服务端数据库,确保各端表现一致
- 展示过新手引导后,前端会向后端PUT一个已经请求过的标识
- 刷新页面时,前端重新从后端获取,用于判断是否展示
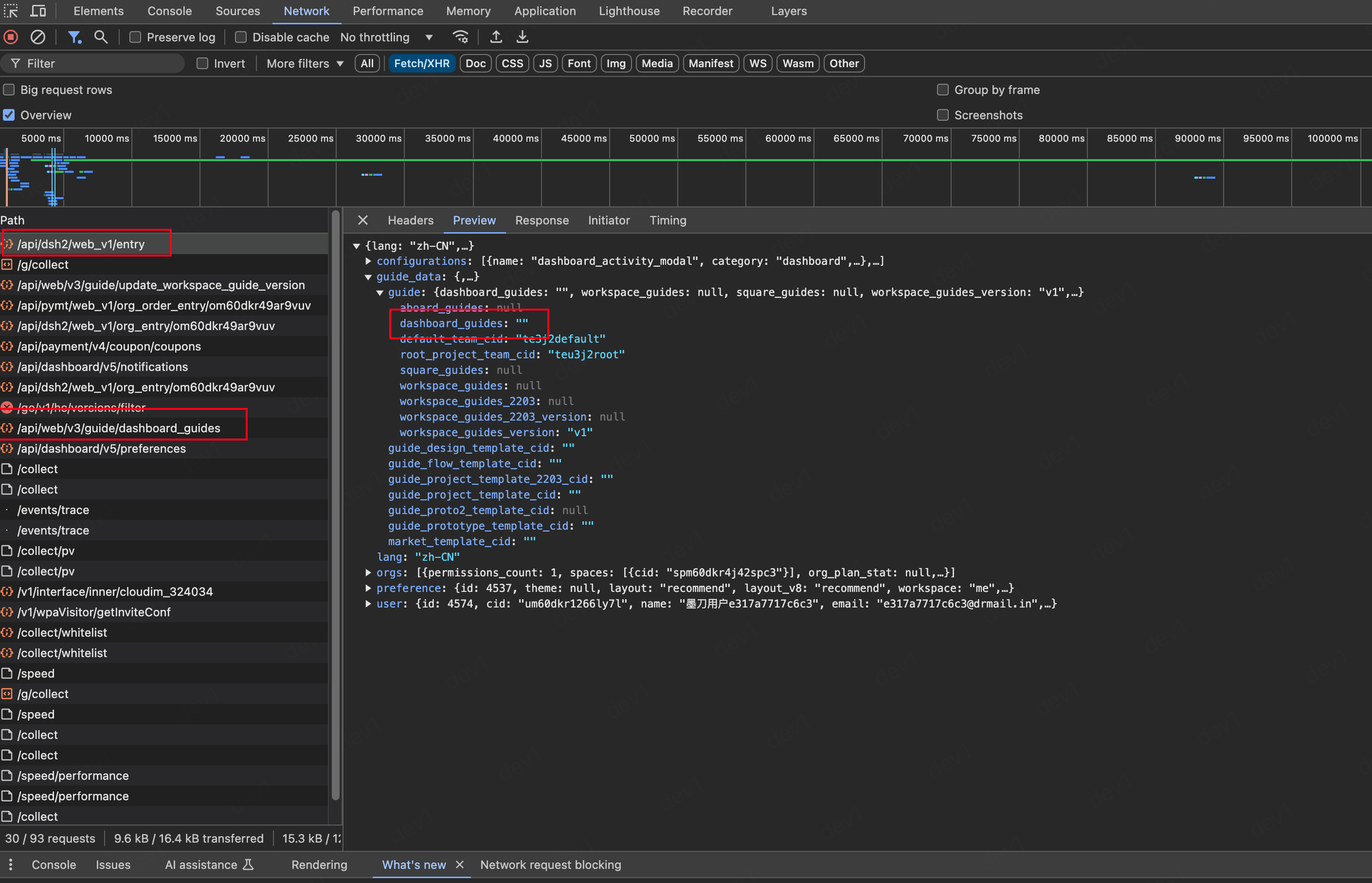
- 通过测试提供的截图发现,从原型文件回退到工作台时,请求后端返回的标识为空

docker日志打印
我凭借着自己的发现和测试提供的截图找到后端,我理直气壮的说,你们后端返回的接口字段为空。 我拉着后端跟我打印日志以为是一个简单的问题
- 打印PUT新手引导的接口所在的容器的日志
- 打印获取标识的接口��所在的容器日志
nginx日志打印
同事提醒
结论
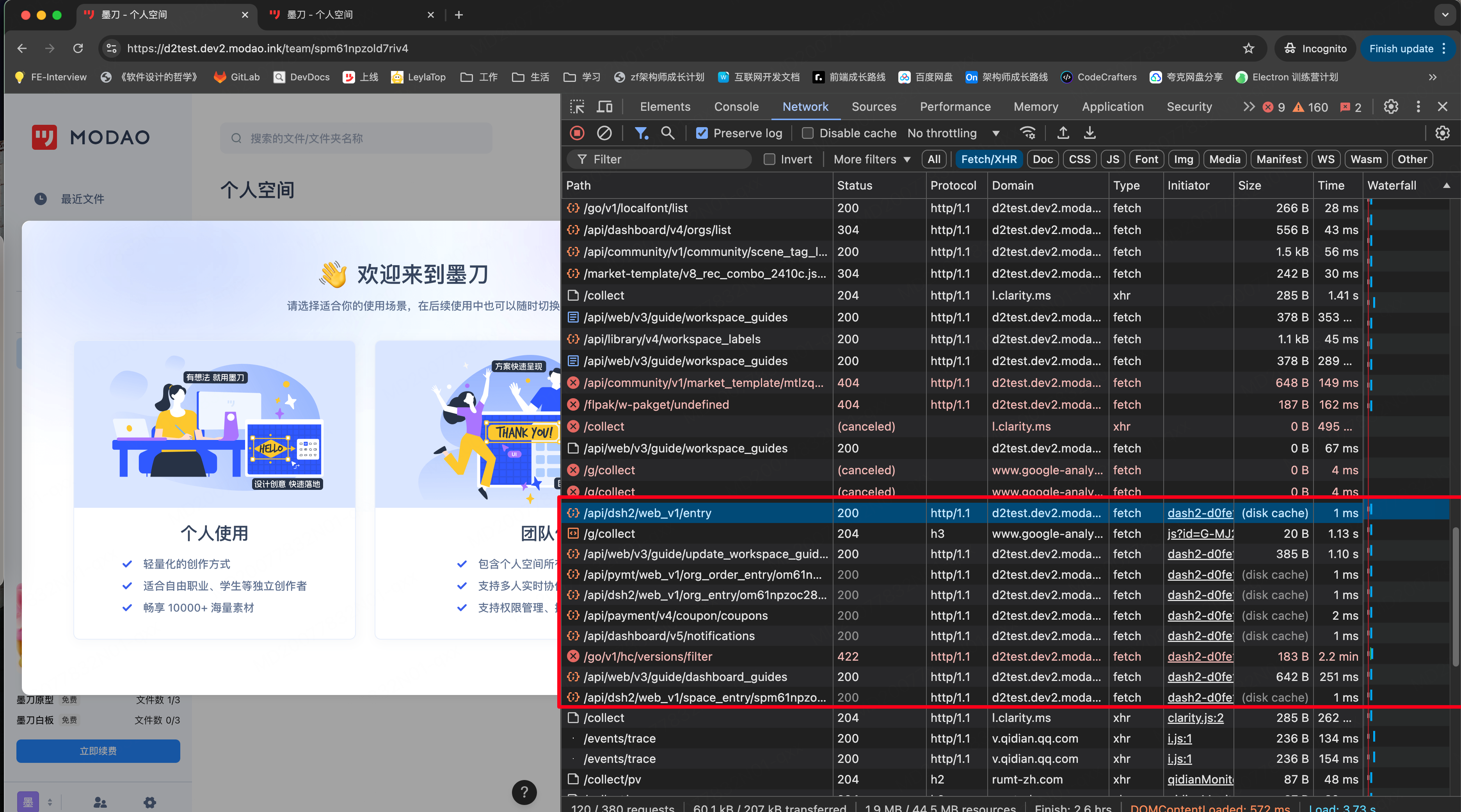
- 在后退页面时,前端请求后端接口,实际上没有发送到
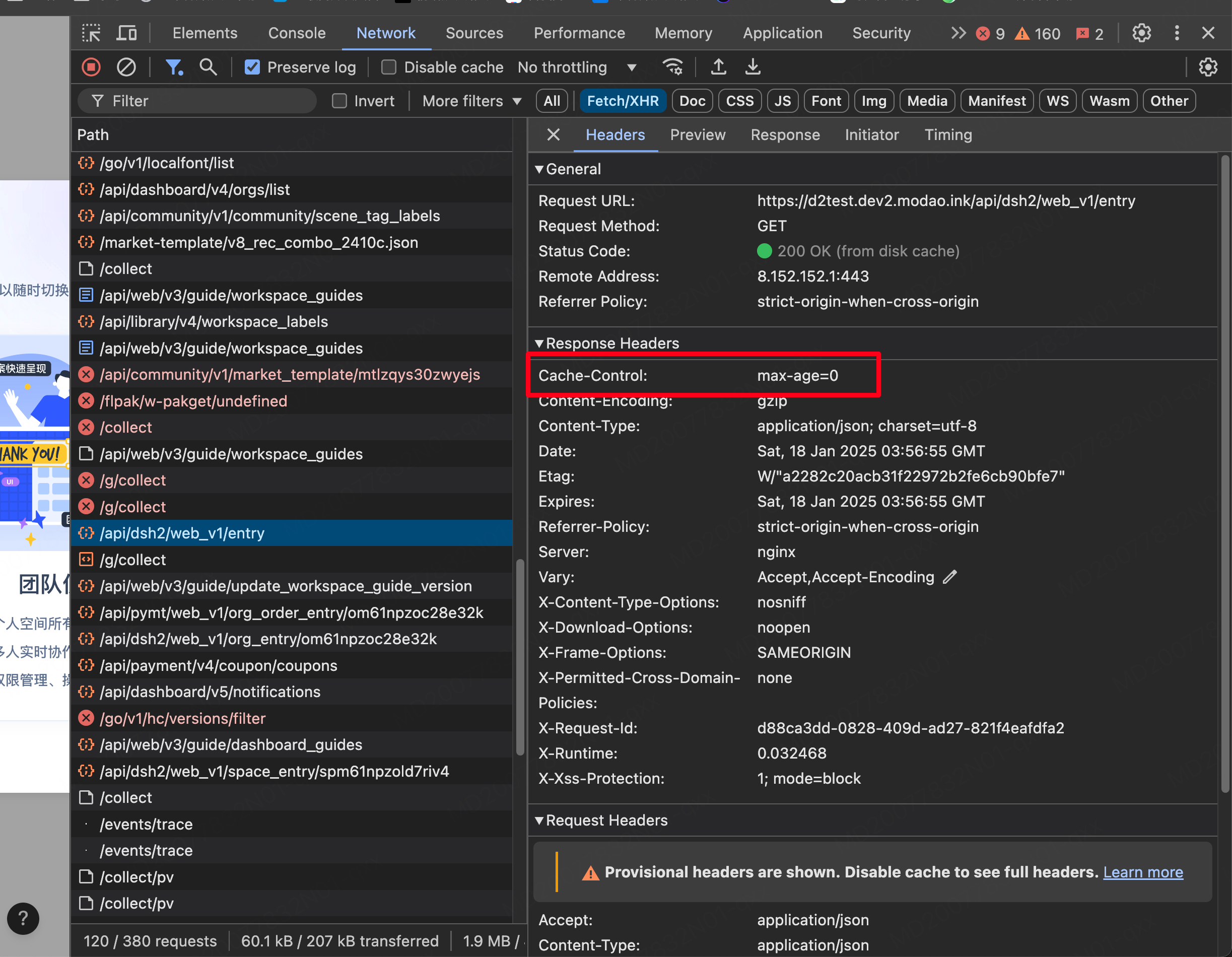
nginx,因为前端走了浏览器缓存 - 新接口比老接口的response头里少了
Cache-Control:"no-cache, no-store"导致回退页面时,接口请求走了cache。

涉及知识点
浏览器的缓存机制
浏览器后退的缓存机制
浏览器控制��台network disable cache
是否开启浏览器控制台与network disable cache的关系
response header Cache-Control